Kayan CSS3 Oluştur
Kaydırmak çok fazla alan kazandırabilir ve CSS3'te çok hassas bir şekilde işlenebilir, CSS Sprites görüntüsünün gücü ve biraz matematik ile birleştiğinde, aşağıdaki görüntüyü dönen başlığa dönüştüreceğiz.
CSS
<style type="text/css">/*Sprite Backgrounds*/.smFbk64{background-position: 0px -0px}.smTwi64{background-position:-66px -0px}.smGoo64{background-position:-132px -0px}.smLin64{background-position:-198px -0px}.sm64{width:64px;height:64px;display:inline-block;overflow:hidden;background-image: url('https://www.claytabase.co.uk/Academy/Learning-Web-Design/Using-CSS/Create-Scrolling-CSS/SocialMedia_64.png');background-repeat:no-repeat;}.rnd50{border-radius:50%}/*Moving Parts*/.parentDiv{width:64px;height:64px;overflow:hidden;margin:auto}.followDiv{width:320px;height:64px;position:relative;animation:followDivSlide ease infinite 10s;-webkit-animation:followDivSlide ease infinite 10s;-moz-animation:followDivSlide ease infinite 10s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards;}@keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-webkit-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-moz-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}</style>/*HTML*/<div class="parentDiv"><div class="followDiv"><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a><a class="sm64 rnd50 smTwi64" href="https://twitter.com/claytabase"></a><a class="sm64 rnd50 smGoo64" href="https://plus.google.com/+ClaytabaseCoUk"></a><a class="sm64 rnd50 smLin64" href="https://www.linkedin.com/company/claytabase-ltd"></a><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a></div></div>Sprite
Resim 8x64 genişliğinde ve 8x64 yüksekliğinde resimler 658px genişliğinde ve 196px yüksekliğinde bir resim olarak birleştirilmiştir, şu anda yalnızca ilk 4 resimle ilgileniyoruz.
Shorthand background özelliğini kullanarak her biri için 4 CSS sınıfı oluşturuyoruz.
Gördüğünüz gibi, resimde her resim arasında 2 piksel boşluk var, bu yüzden bunu -68 piksel vb. konuma ekliyoruz.
Ayrıca tüm öğeleri kullanmak için 2 ortak sınıf seçebiliriz, her öğenin sınır yarıçapını ve boyutunu belirlerler.
Ayrıca tüm öğeleri kullanmak için 2 ortak sınıf seçebiliriz, her öğenin sınır yarıçapını ve boyutunu belirlerler.
Konteyner
Bu, yukarıda tanımlanan resimlerle tam olarak aynı genişlik ve yükseklikte (64x64) olan basit bir div'dir, çocuğun geri kalanını gizlemek için taşmayı gizli olarak ayarladık.
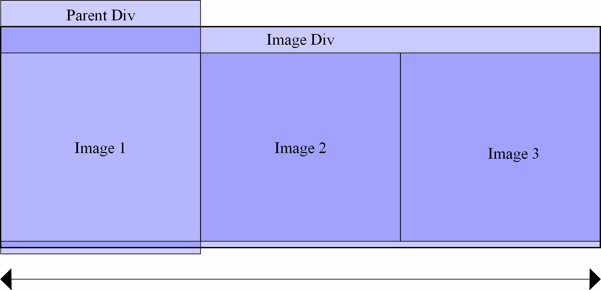
Ana Div Örneği
Çocuk/Çocuklar
Bu, CSS'de taşınan ikinci div'dir. Yüksekliği 64px olarak ayarladık, ancak bu sefer genişlik 64px * 4 olmalı ve bize toplam 256px veriyor.
Bu örnekte, Facebook ve Linked In arasında ani bir sarsıntıyı önlemek için sonda görünen ilk Sprite'ı çoğaltmak istiyoruz, bu nedenle genişliği 320 piksel olarak ayarlayın.
Animasyon

Animasyonumuz daha sonra div'i 0px, -64px, -128px, -192px ve -256px konumlarına taşır, böylece hareket sırasında herhangi bir noktada yalnızca bir öğe görünür olur. Taşma olmayan bir örnek için aşağıya ve konumlandırmanın her bir öğeyi nasıl hareket ettirdiğinin bir gösterimi için sağ tarafa bakın.